
Como posso obter API Key, Auth Domain, Database URL e Storage Bucket da minha conta Firebase?
Para obter a chave da API, o domínio de autenticação, o URL de banco de dados e o depósito de armazenamento, siga as etapas abaixo mencionadas:
Passo 1: Acesse o Firebase
Passo 2: se você tem uma conta do Firebase, vá em Fazer Login. Senão tiver uma conta, inscreva-se.

Passo 3: clique em Primeiros Passos ou Ir Para Console (se já tiver usado o Firebase anteriormente)

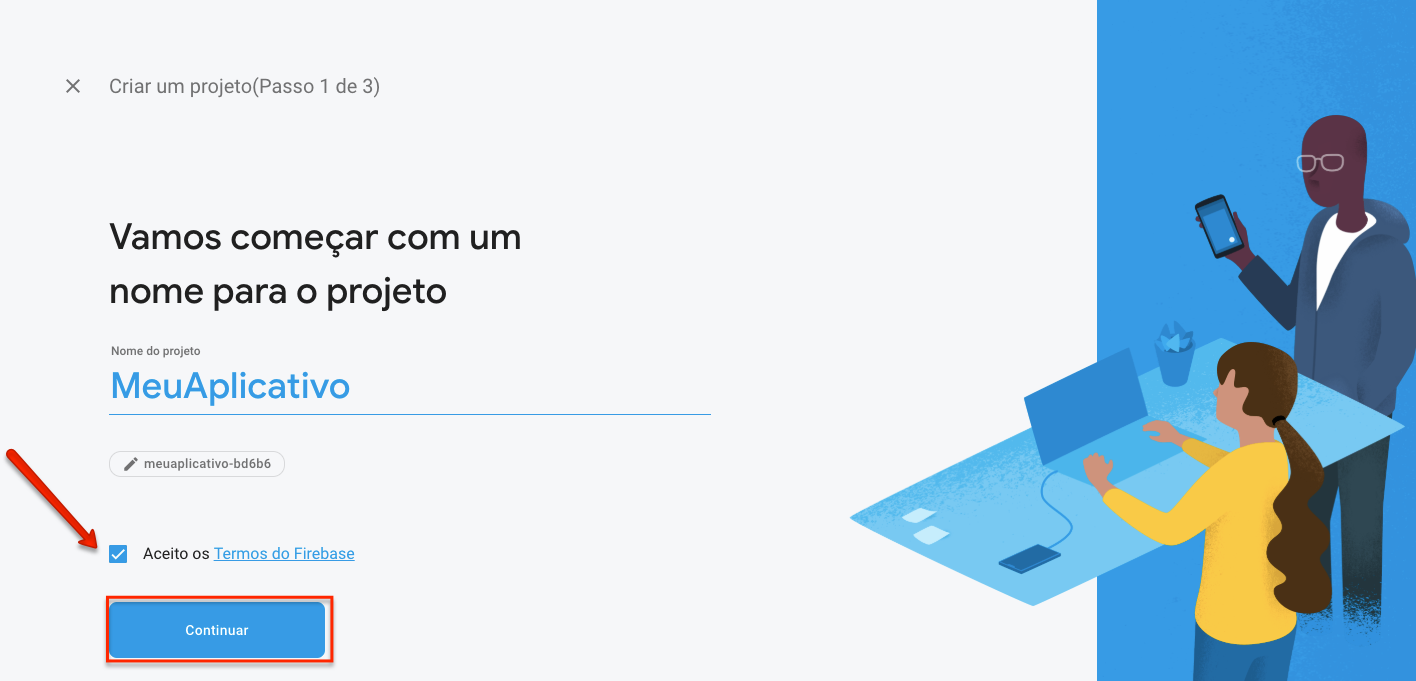
Passo 4: Clique em Criar um Projeto

Passo 5: Insira o Nome do Projeto.

Passo 6: Clique em Continuar

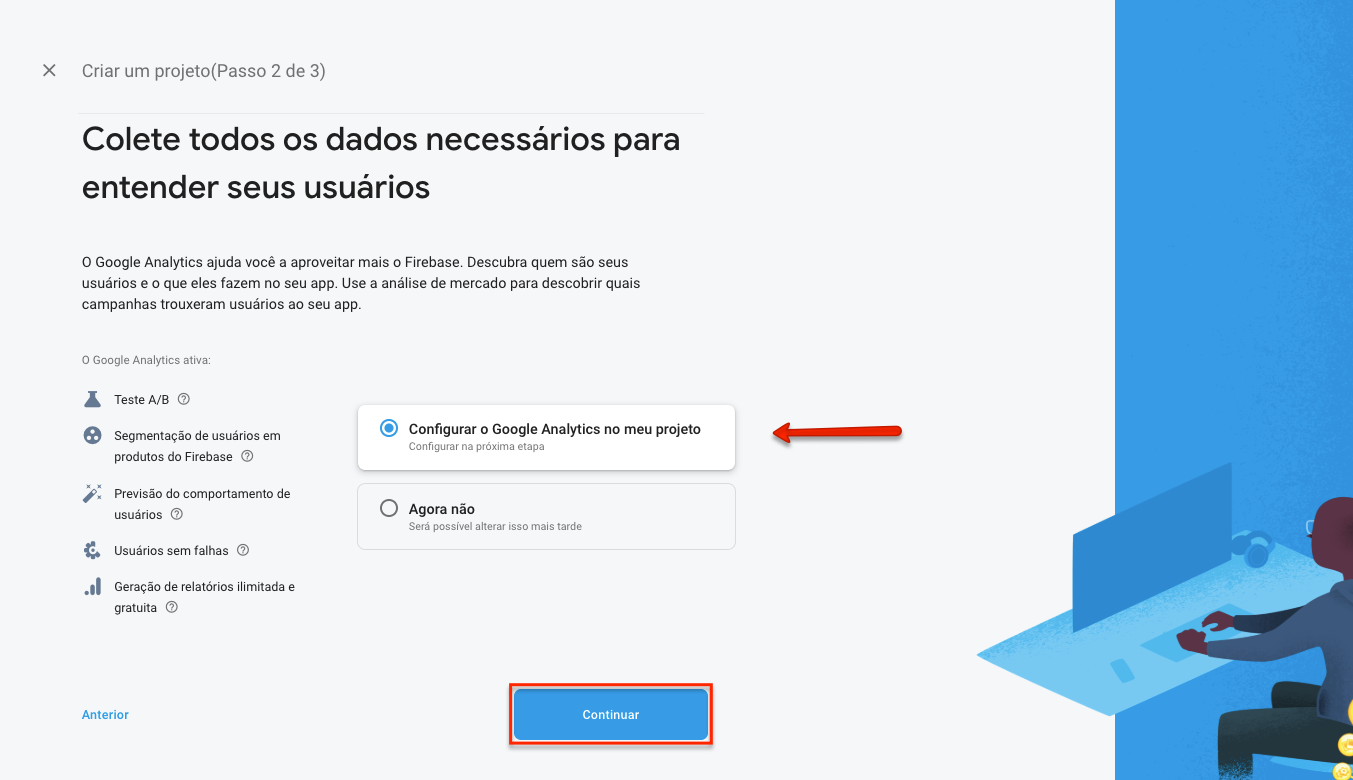
Passo 7: Selecione a opção Configure o Google Analytics no meu projeto e clique em Continuar.

Passo 8: Se for a primeira vez criando no Firebase , siga as instruções deste passo. Se já tiver usado antes, então siga a opção 9
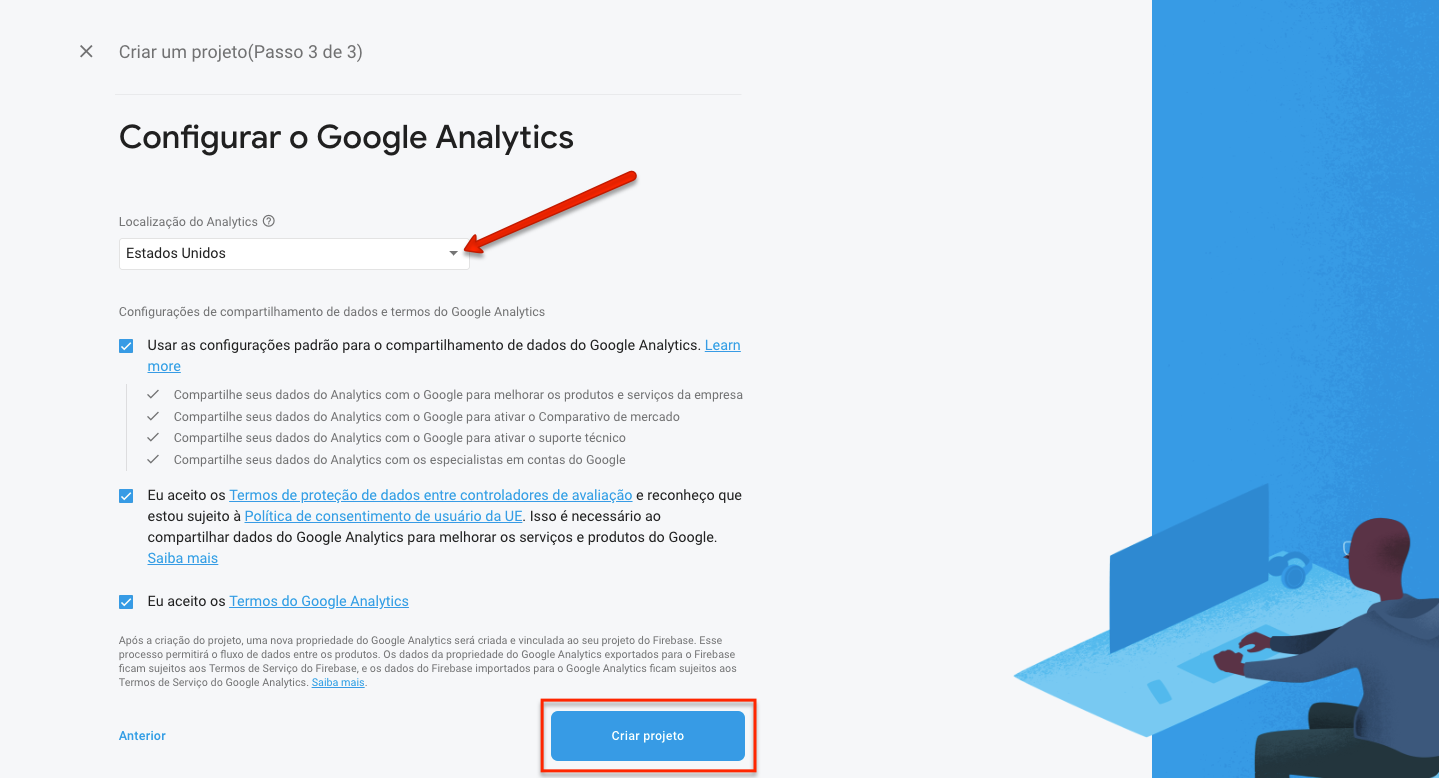
Selecione o seu País, mantenha a opção de Google Analytics marcada, e verifique os termos. Clique em Criar Projeto ao final.

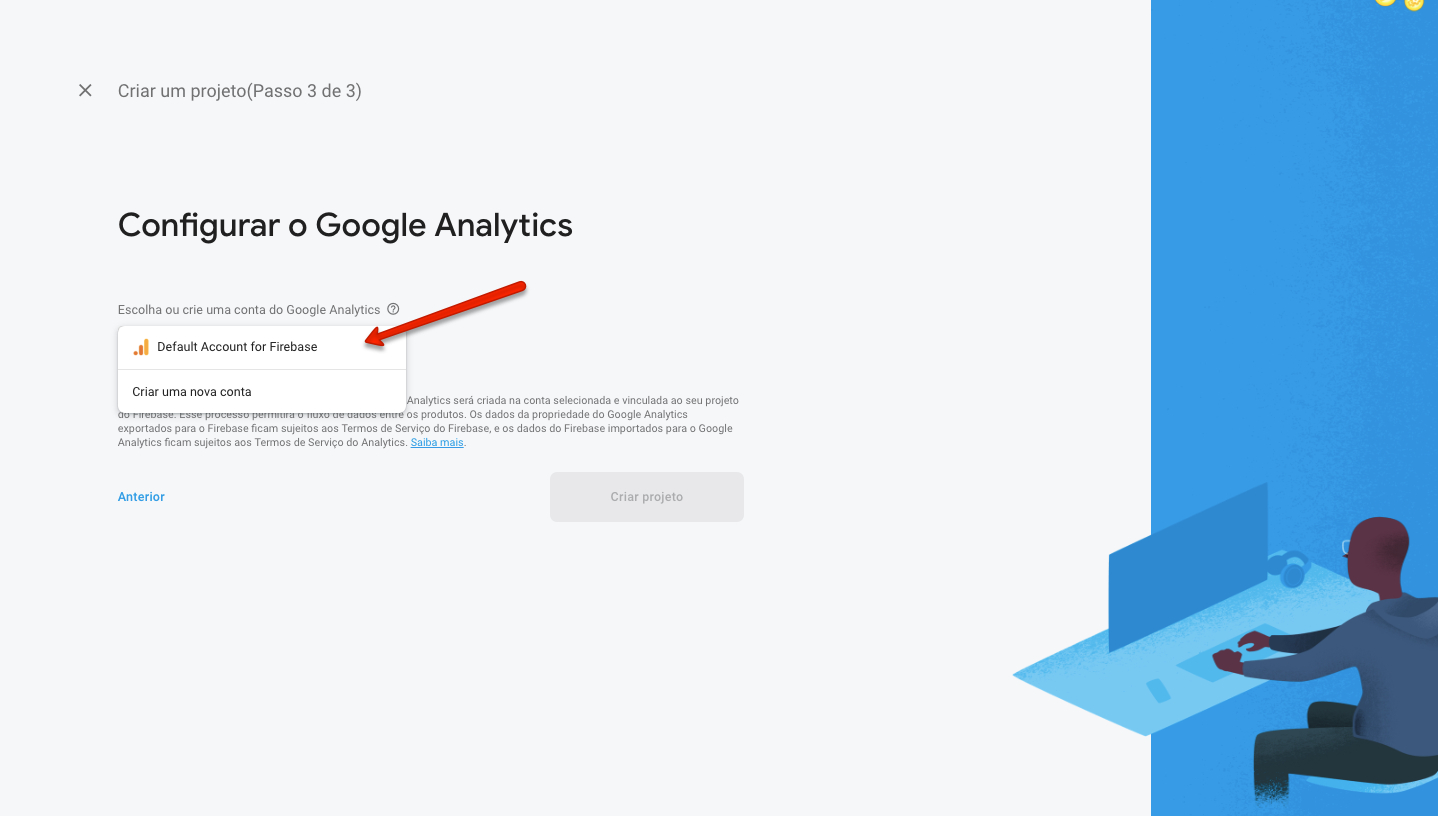
Passo 9: Clique no menu e escolha uma Conta Google Analytics ou crie uma nova conta. Em seguida, ckique em Criar Projeto

Passo 10: Clique em Continuar

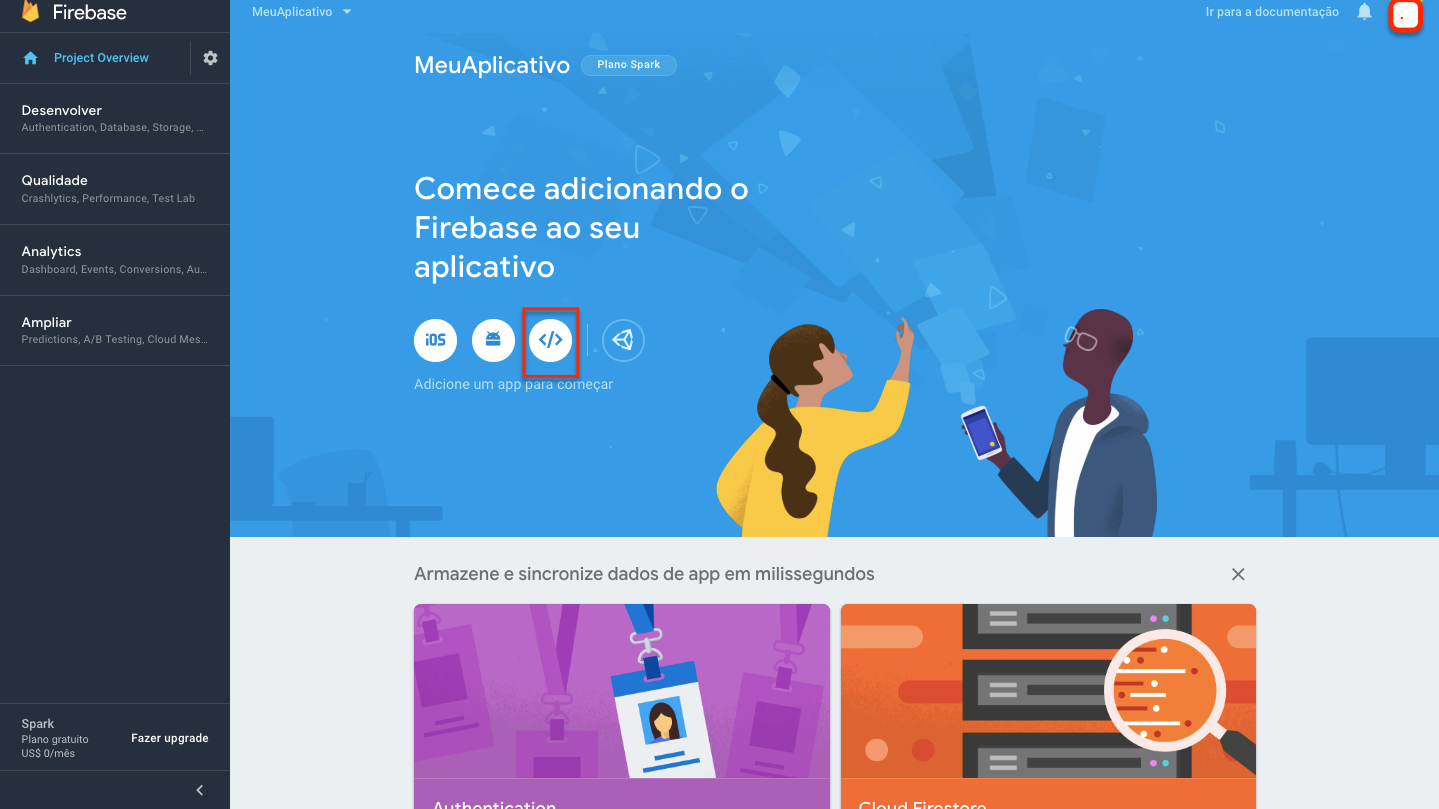
Passo 11: Clique em Adicionar Firebase ao seu aplicativo da web , no ícone < / >

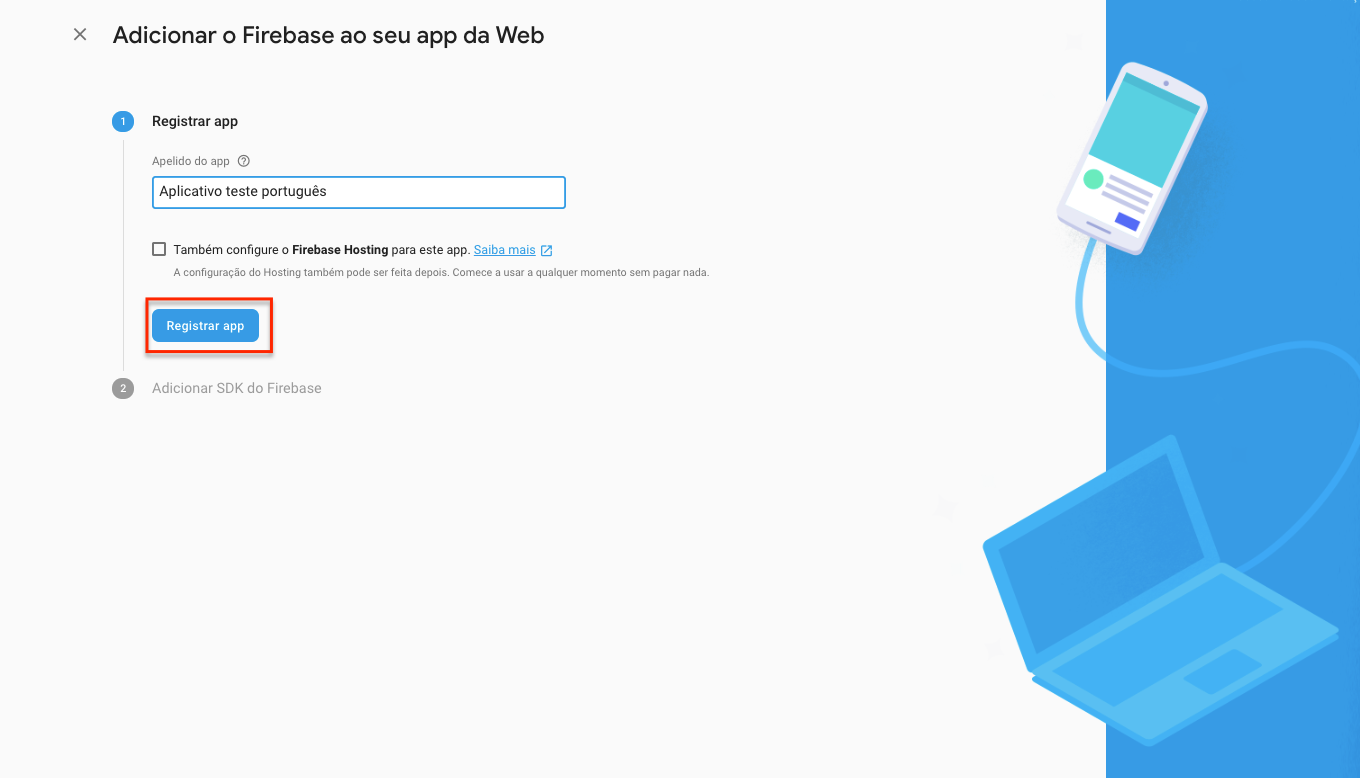
Passo 12: Adicione um Apelido ou o Nome de seu Aplicativo

Passo 13: Clique em Registrar

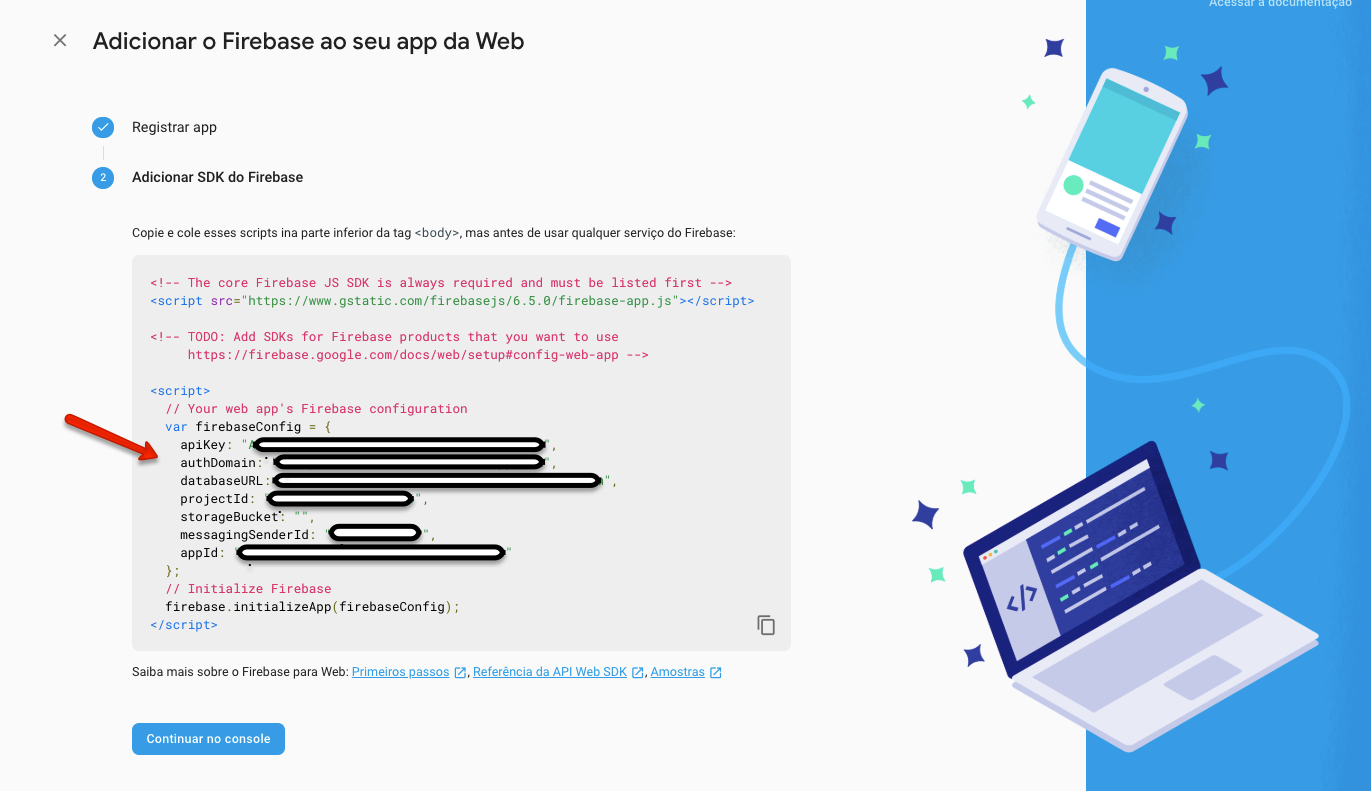
Passo 14: Uma janela pop-up Adicionar Firebase ao seu aplicativo da web aparecerá mostrando apiKey (Chave API), authDomain (Domínio de Autentiação), storageBucket (Bucket de Armazenamento) e databaseURL (URL do Banco de Dados). Copie as chaves apropriadas e cole-as no recurso desejado (Mensageiro, Chat, Relacionamentos).
No caso do Mensageiro, vá em Meus Aplicativos >> Editor >> Mensageiro >> Entre na seção as informações apiKey, authDomain e databaseURL.
Ao final clique em Continue no Console

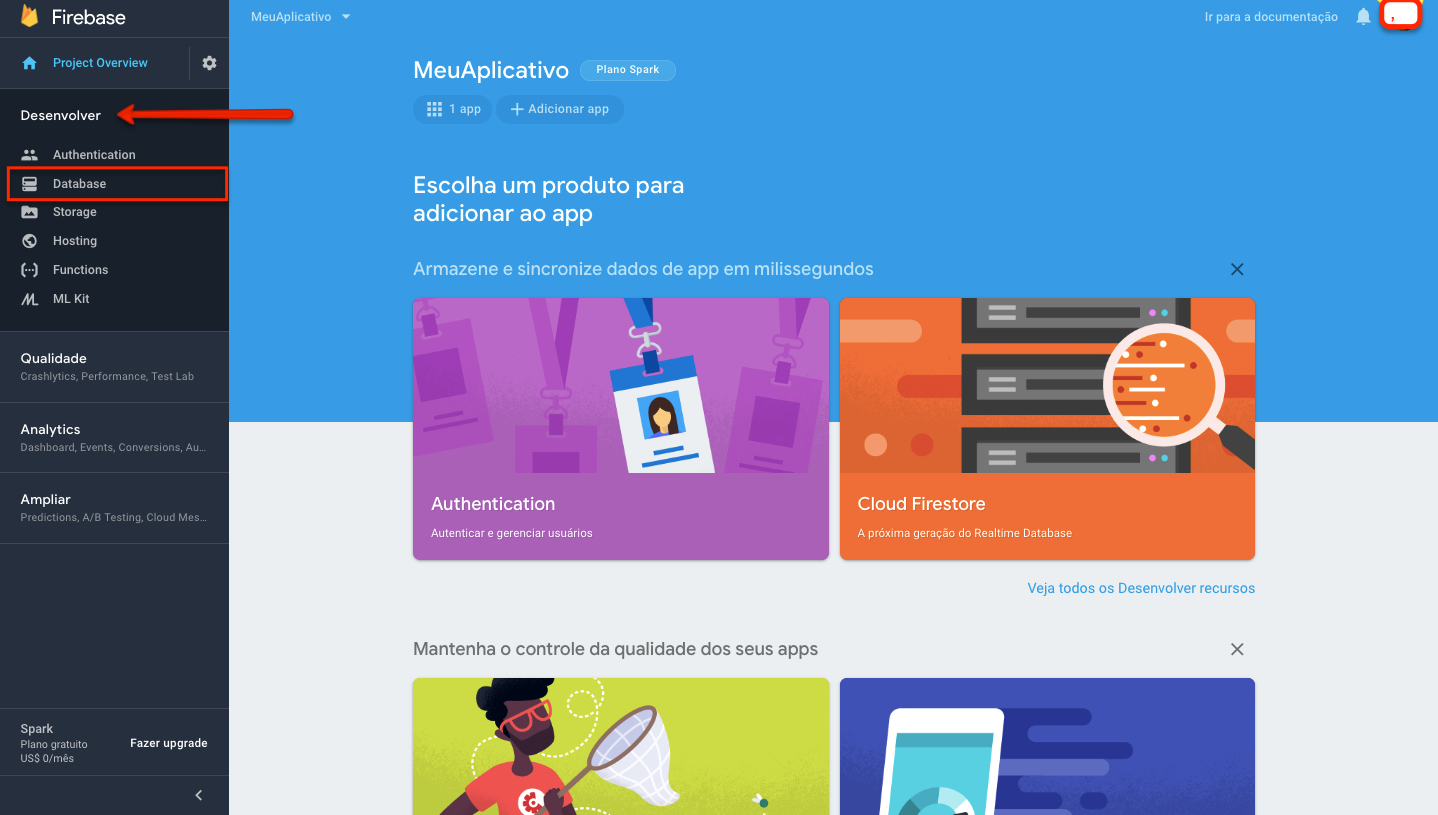
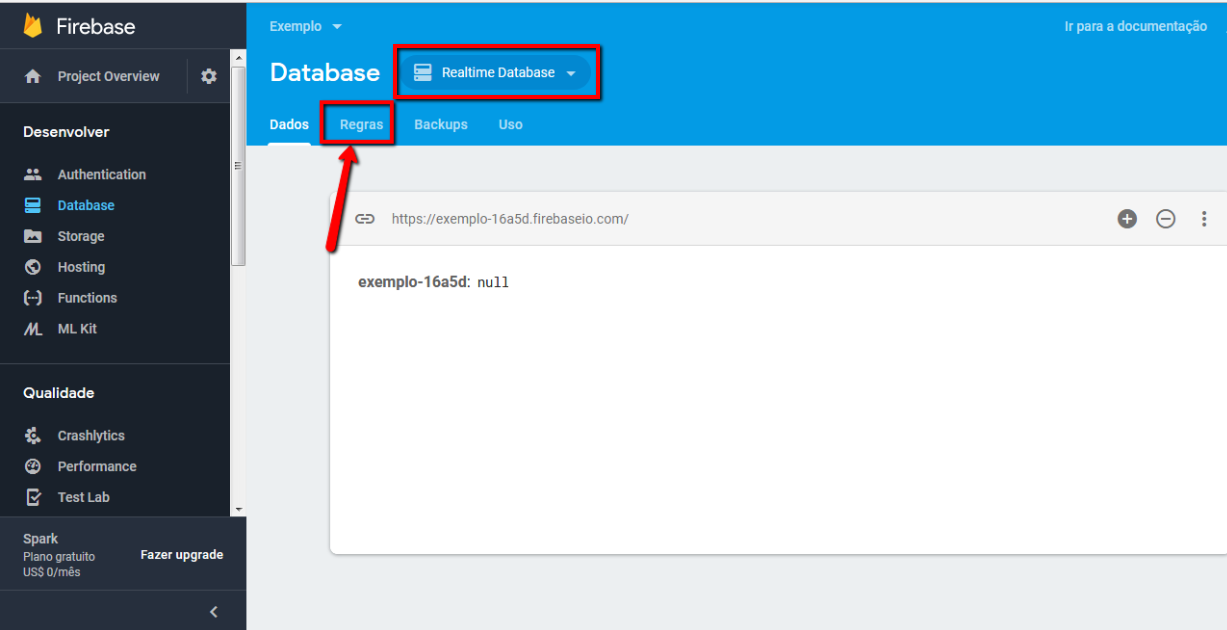
Passo 15: No menu Desenvolver, no painel do lado esquerdo, clique em Database



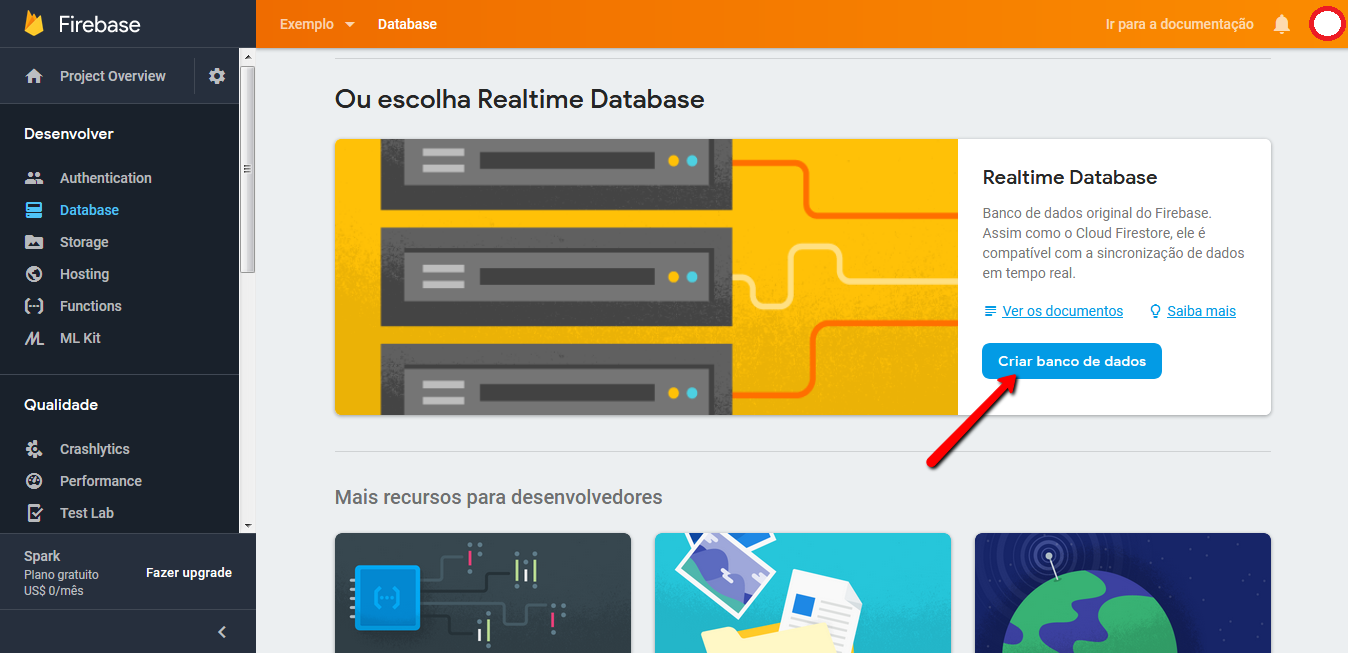
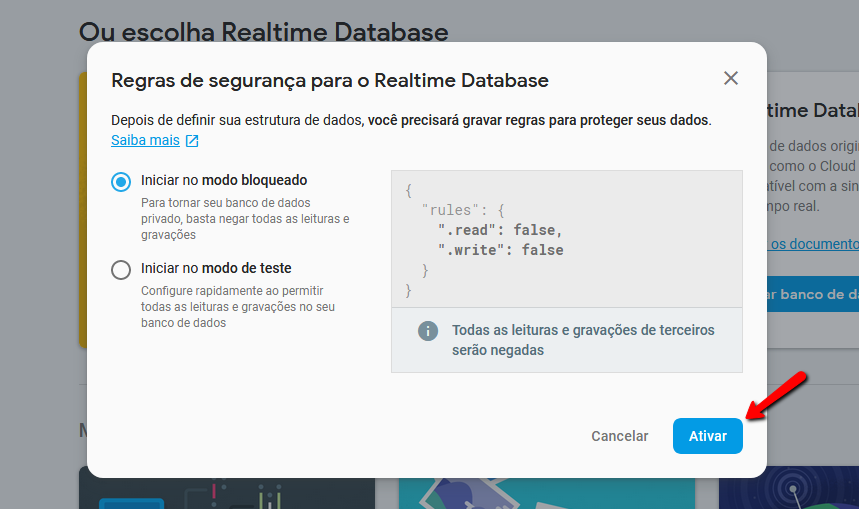
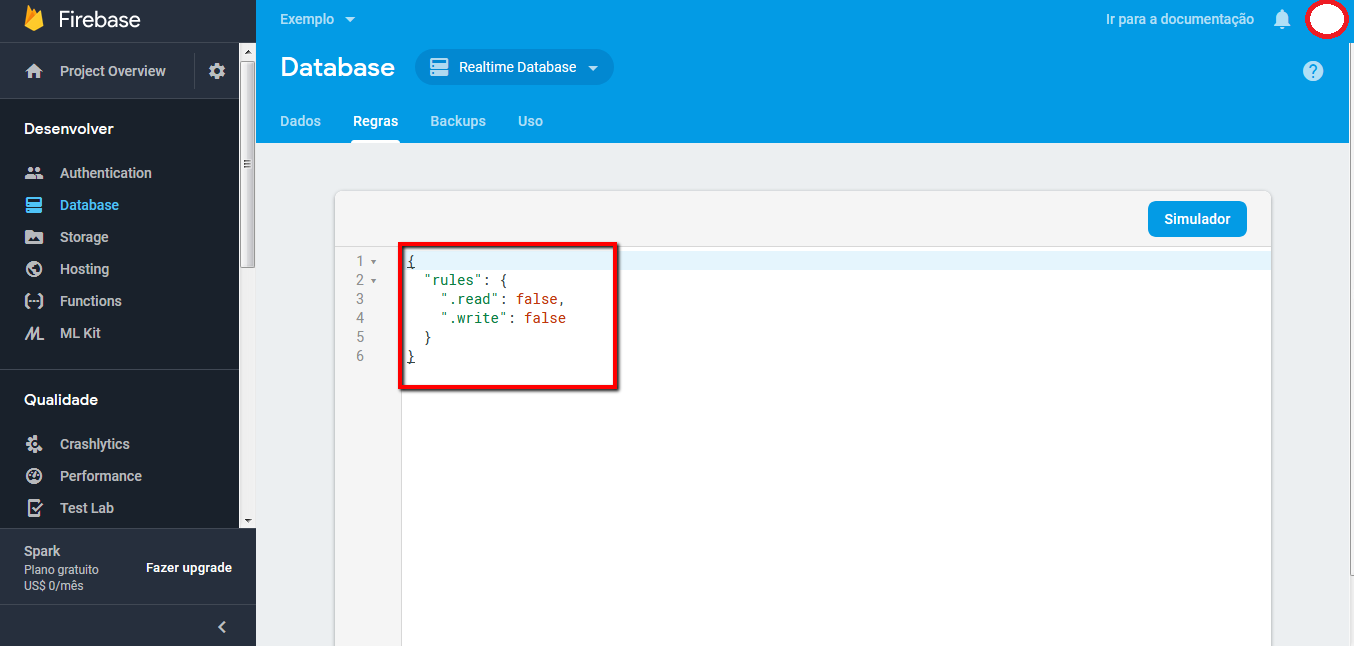
Passo 18: Certifique-se que a opção 'Realtime Database' esteja selecionada. Em seguida, clique em Regras

Passo 19: Exclua o código inteiro presente nesta seção

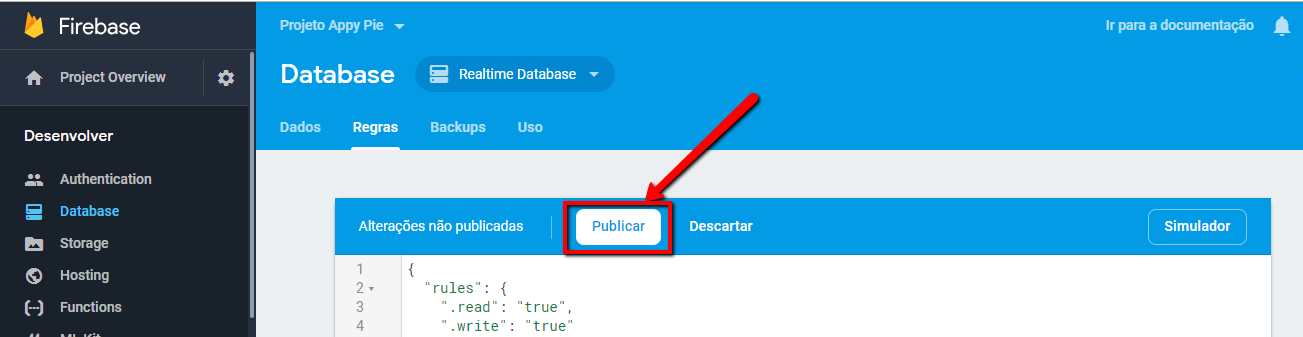
Passo 20: Agora digite o seguinte código e clique em Publicar
"rules": {
".read": "true",
".write": "true"
}
}

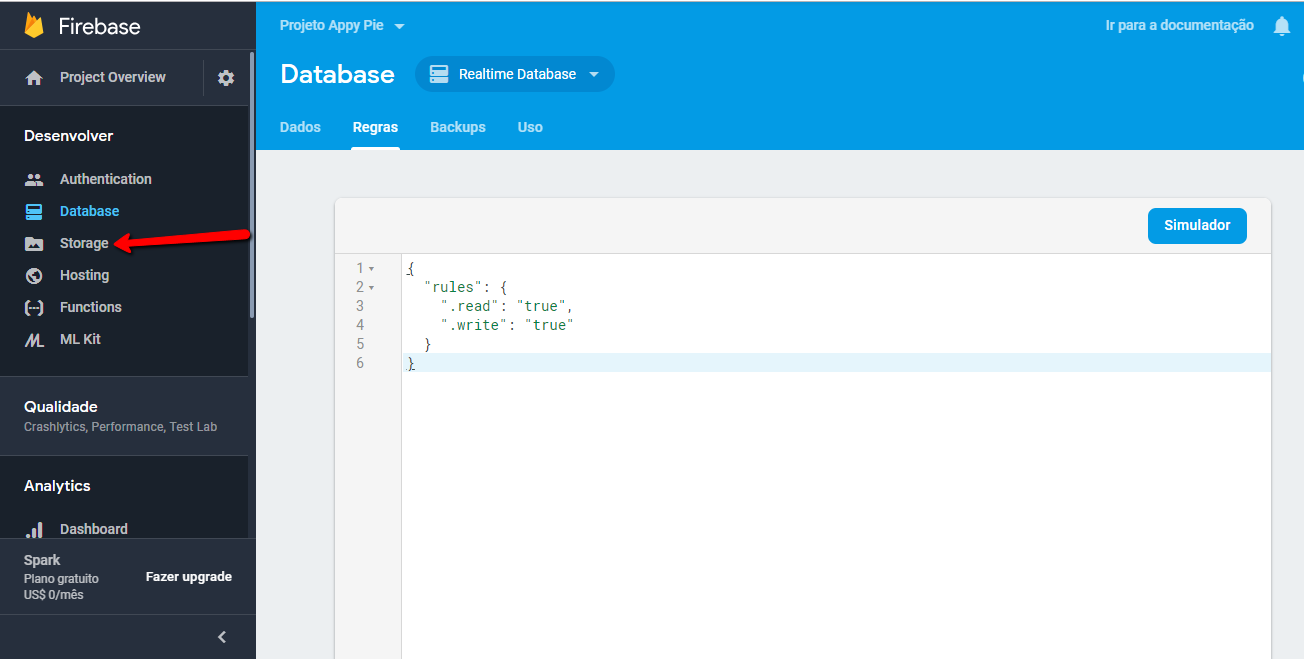
Passo 21: Clique em Storage (Armazenamento), no menu lateral

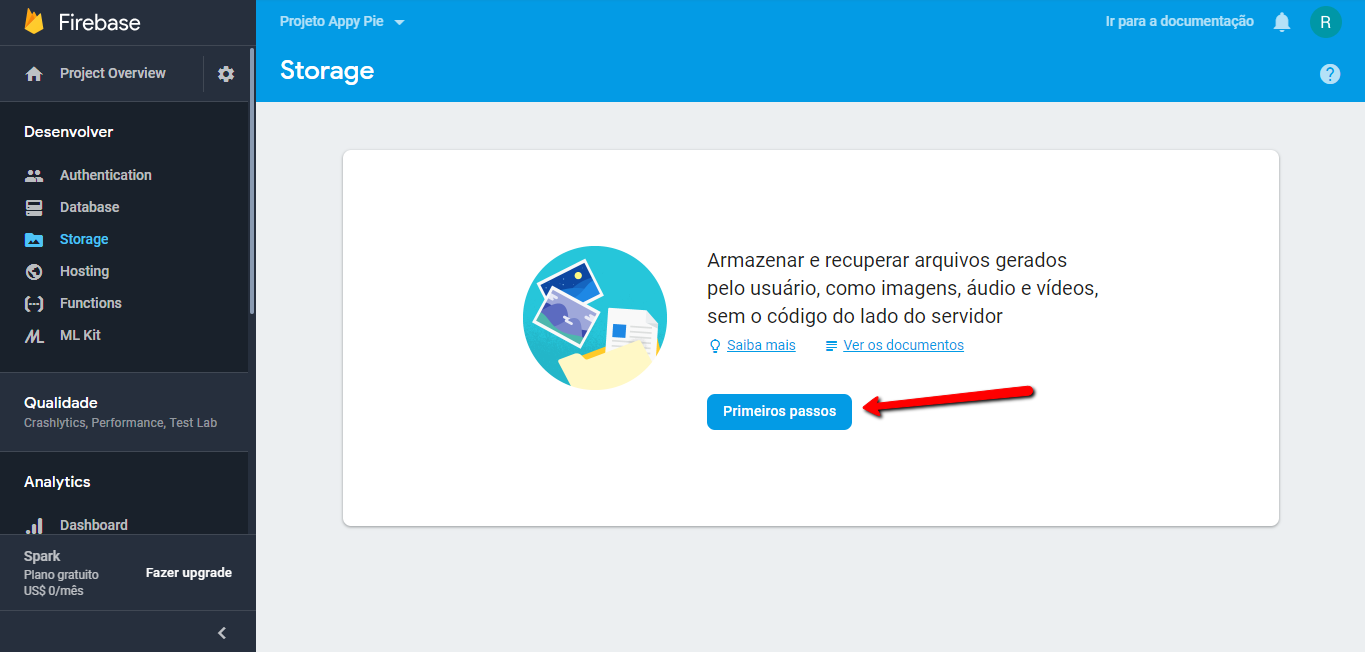
Passo 22: Clique em Primeiros Passos

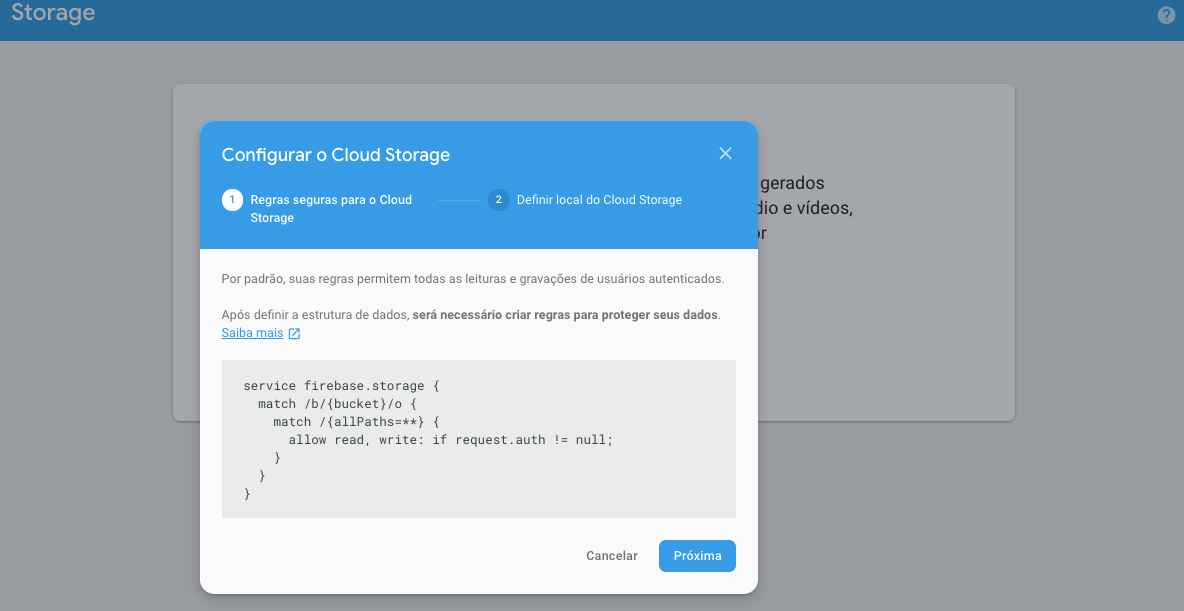
Passo 23: Clique em Próxima

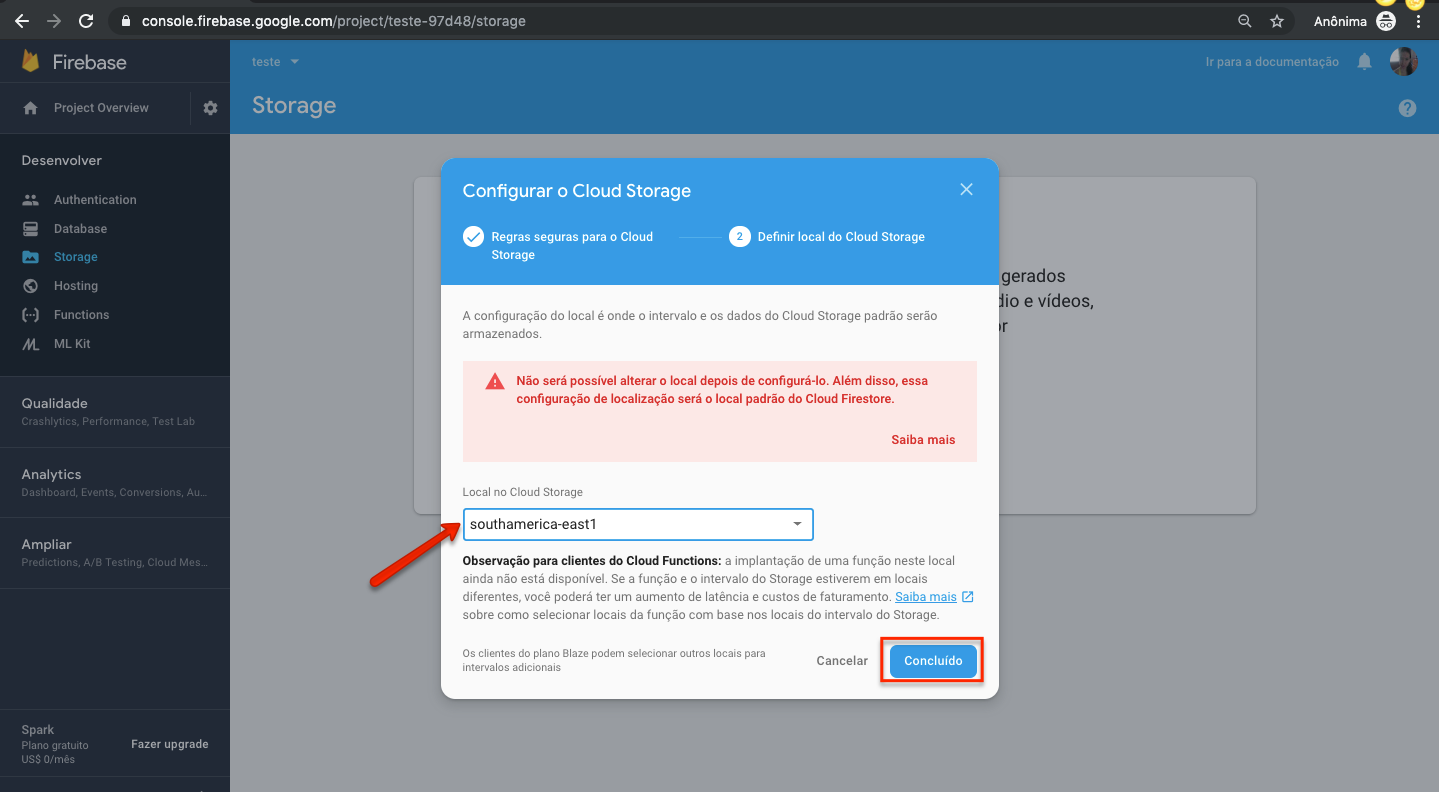
Passo 24: Escolha o Local de Armazenamento e Clique em Concluído

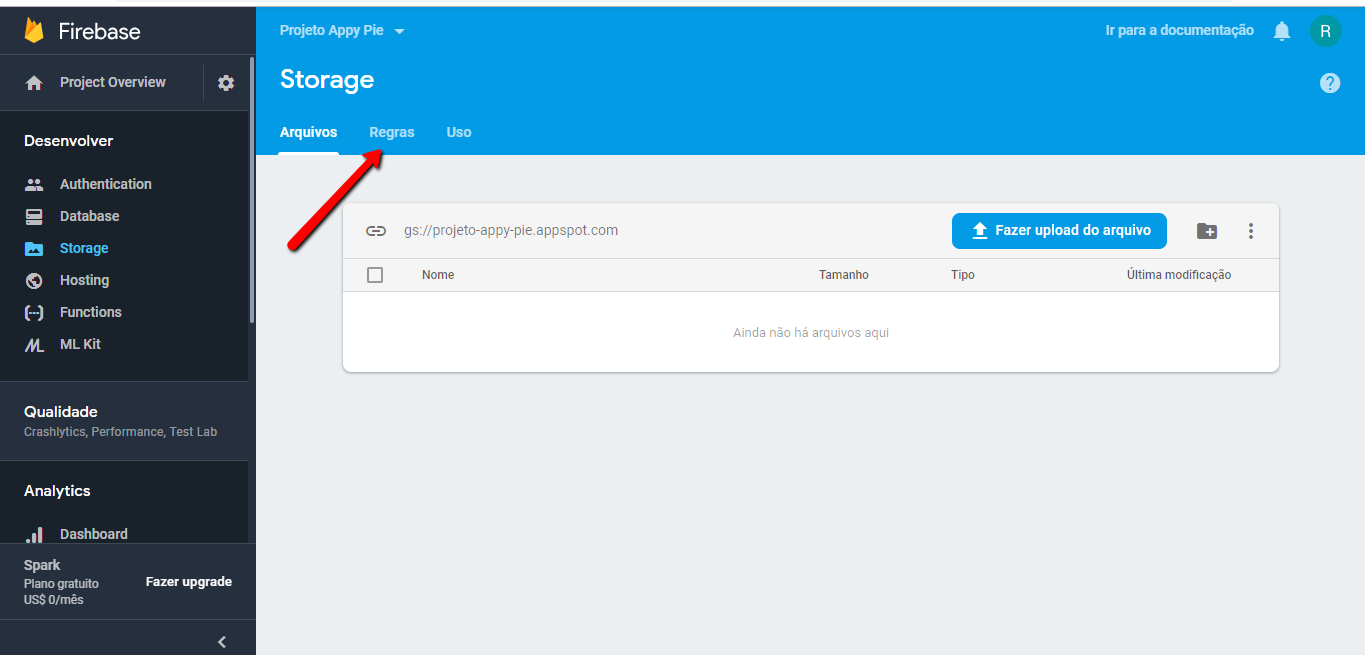
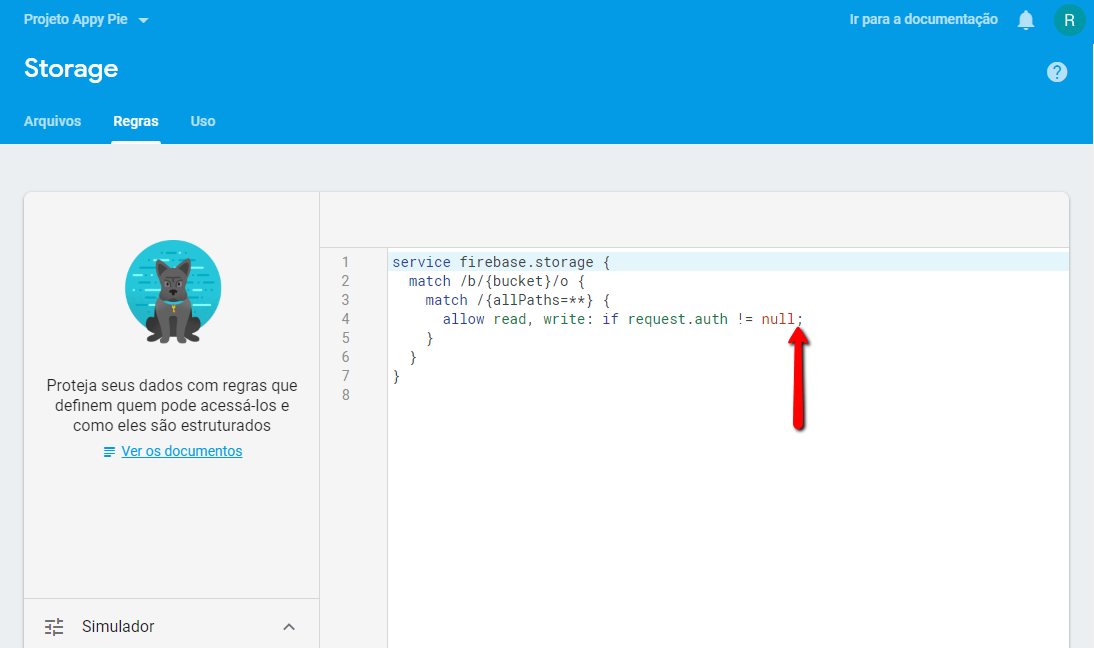
Passo 25: Modifique para a Aba Regras

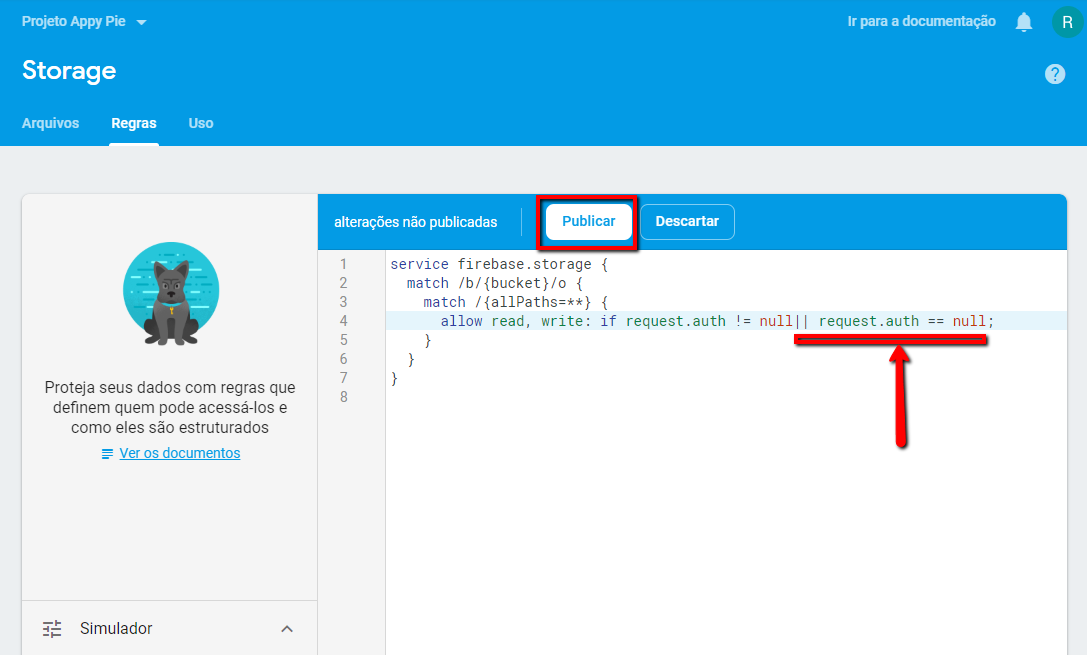
Passo 26: Adicione "|| request.auth == null" ao final do código.

Passo 27: Verifique se o código está igual ao da imagem abaixo, então clique no botão Publicar

Esse artigo foi útil
Esse artigo foi útil
Obrigado pelo seu feedback!
- Cadastre-se
- Entre

